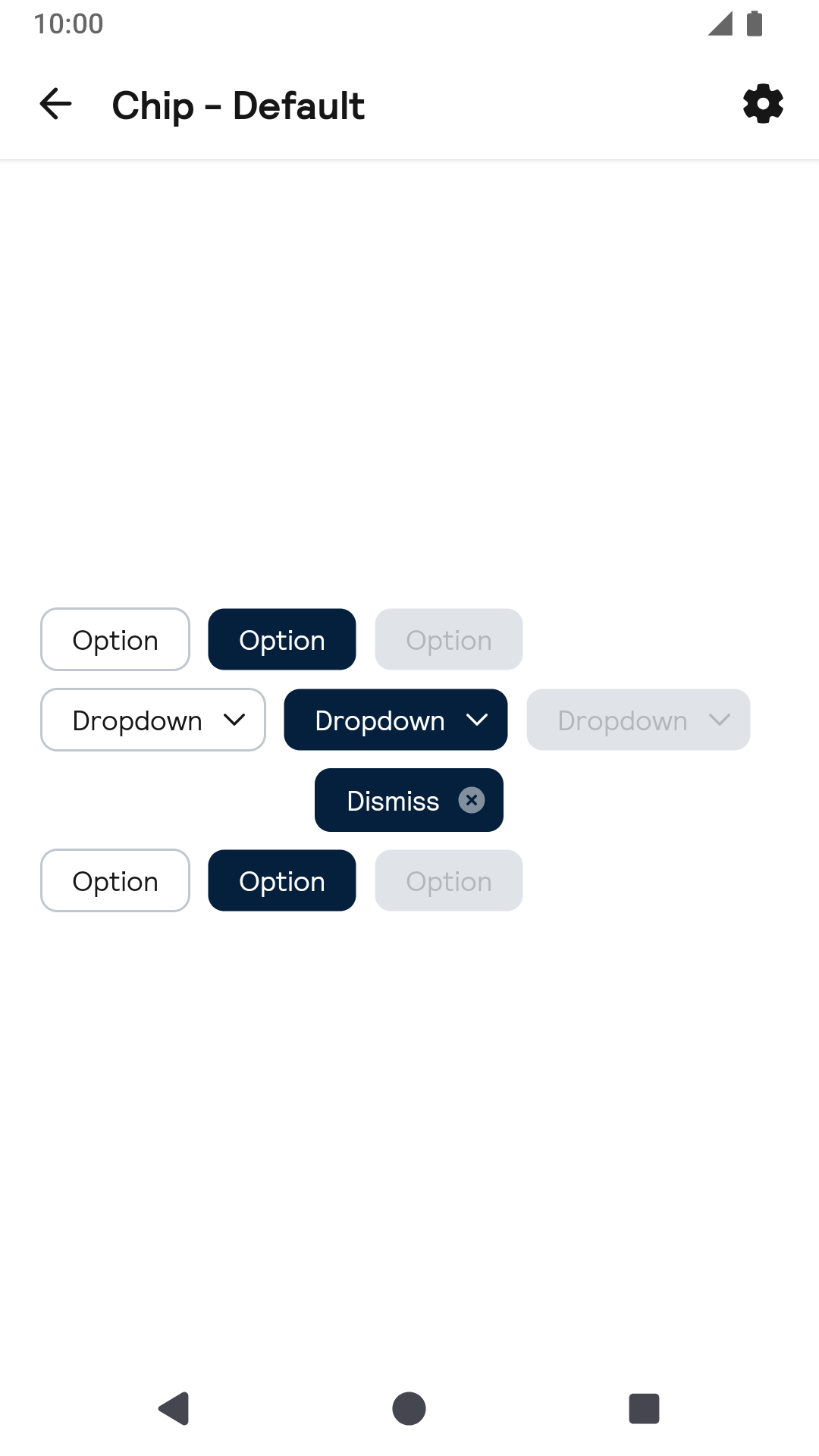
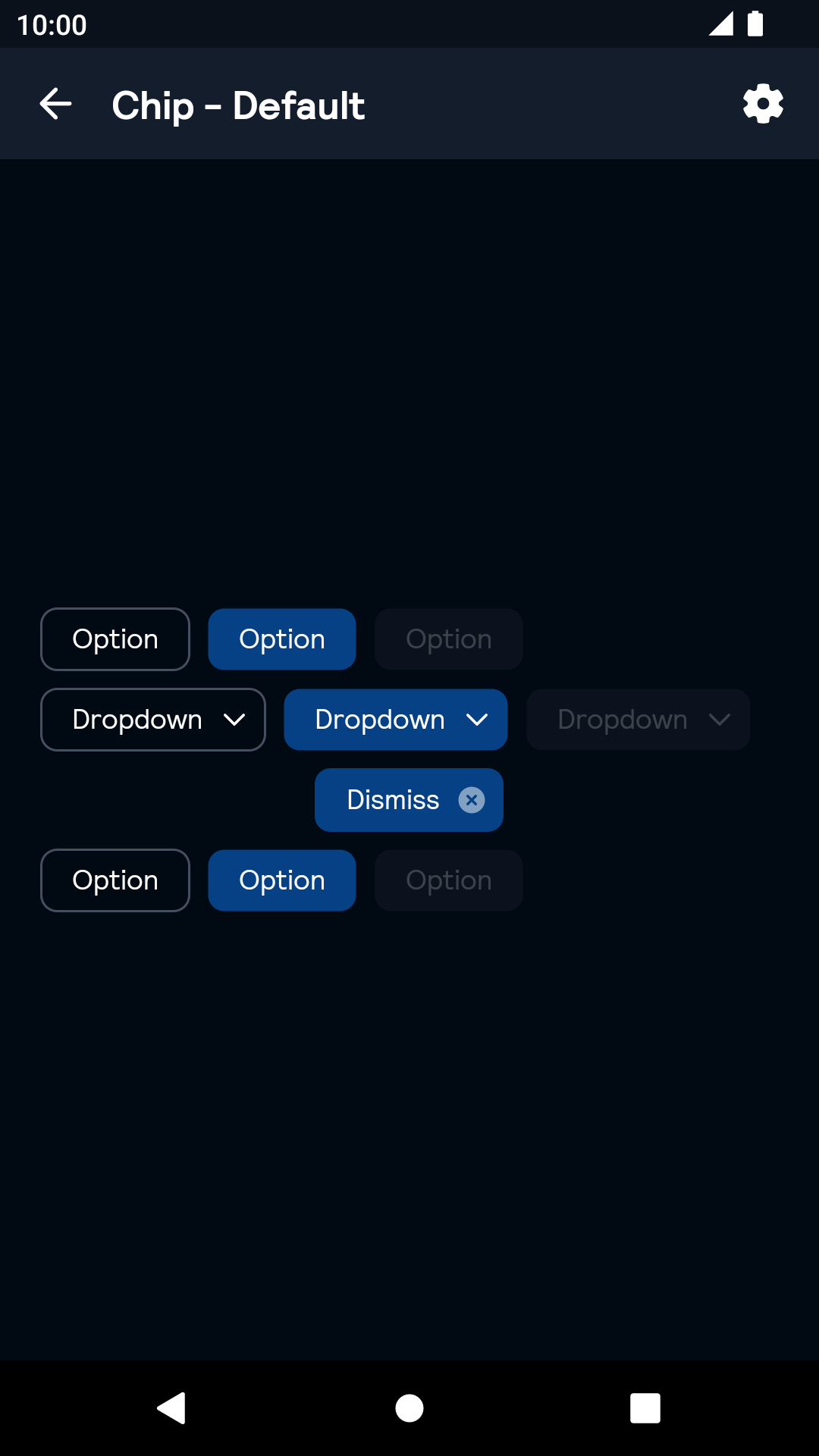
Chip
All
| Day | Night |
|---|---|
 |
 |
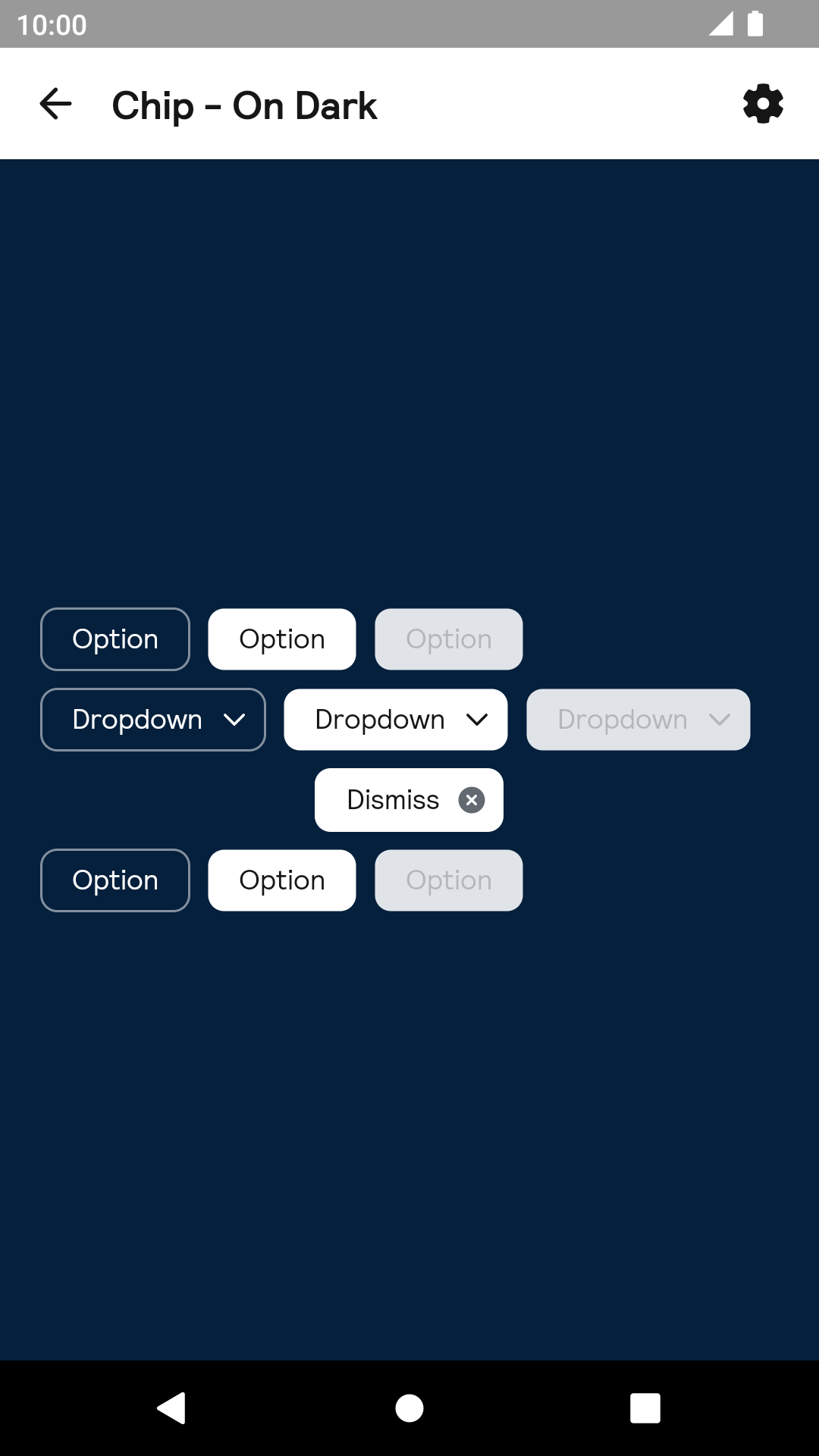
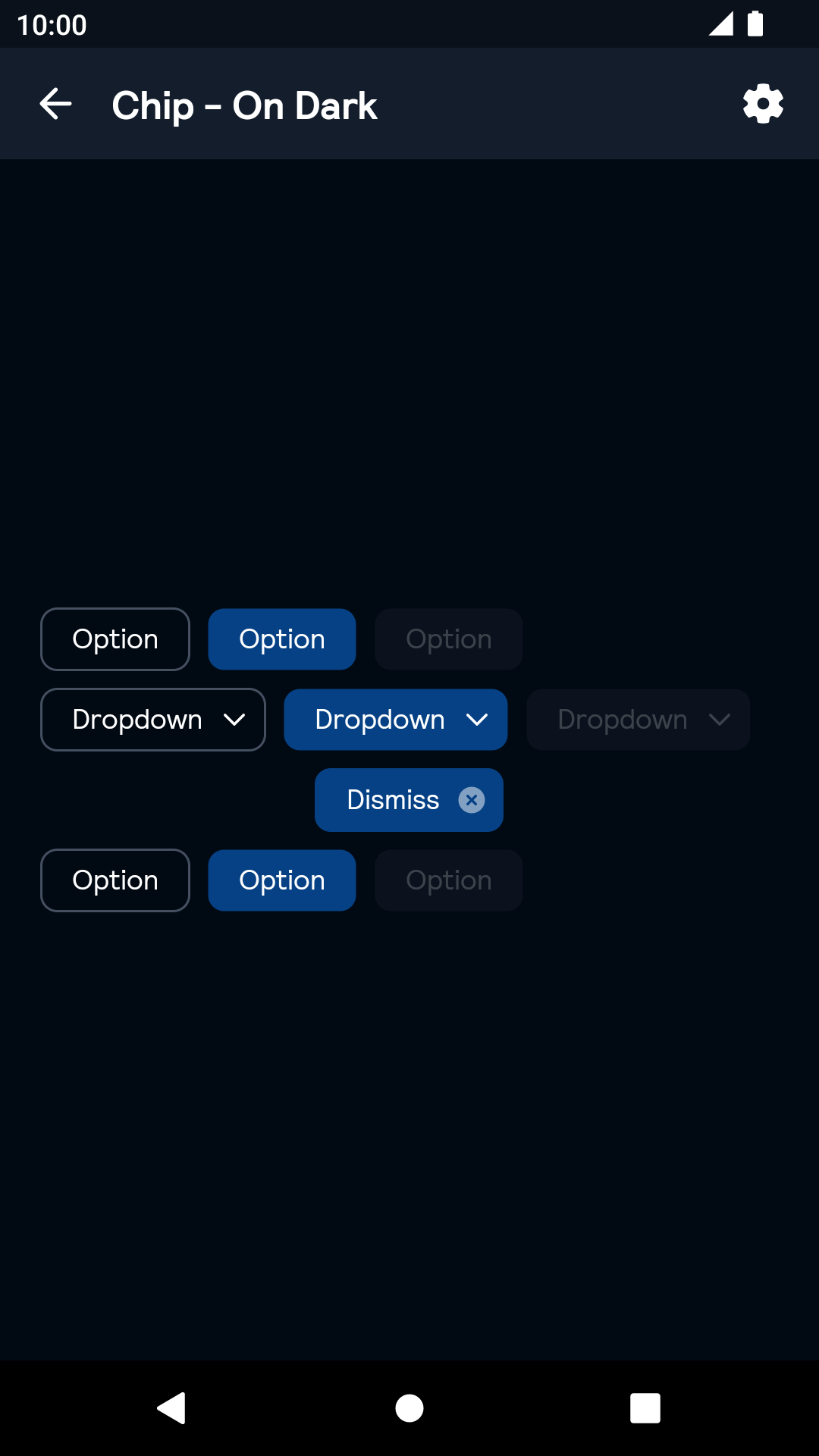
On dark
| Day | Night |
|---|---|
 |
 |
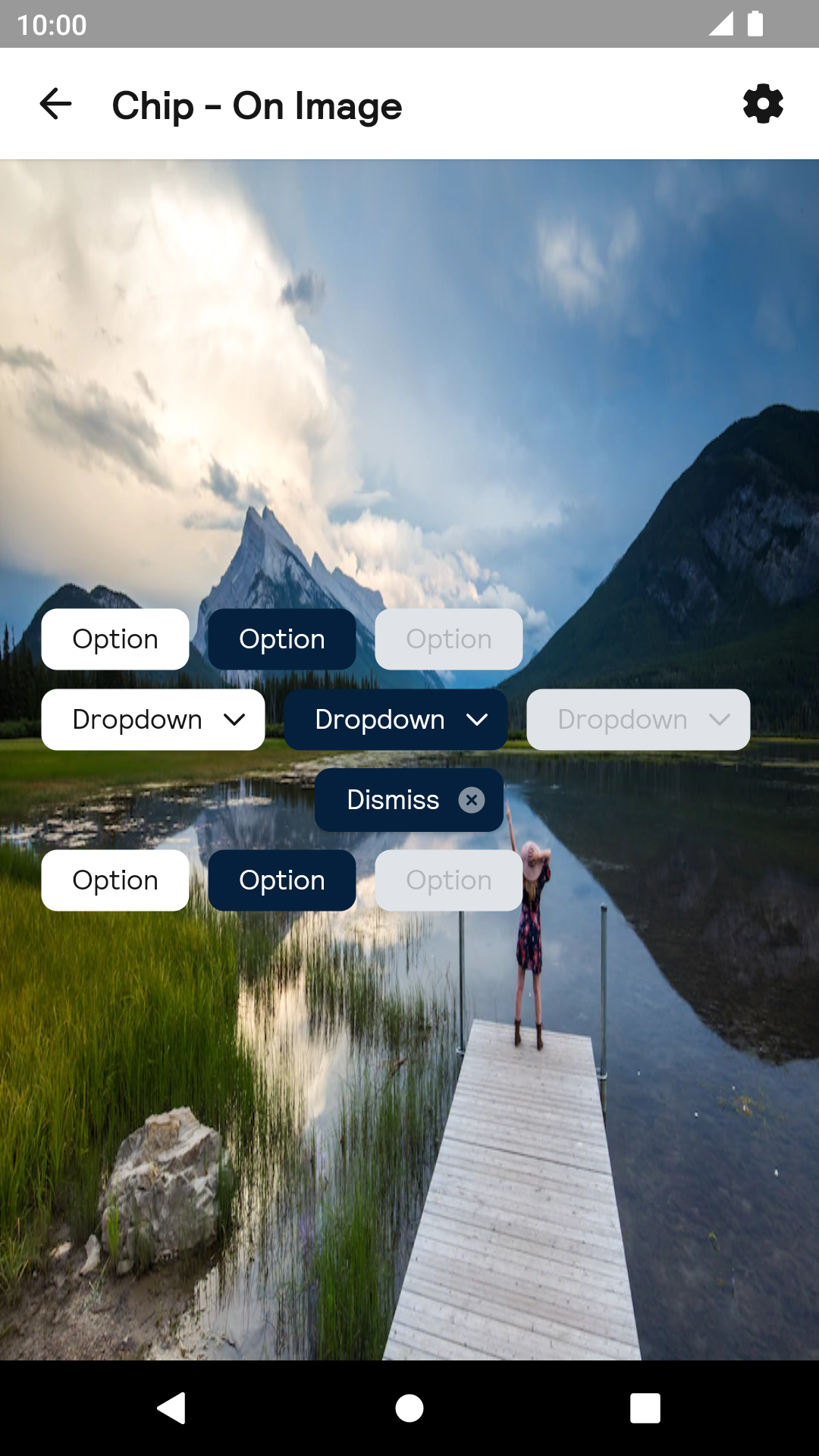
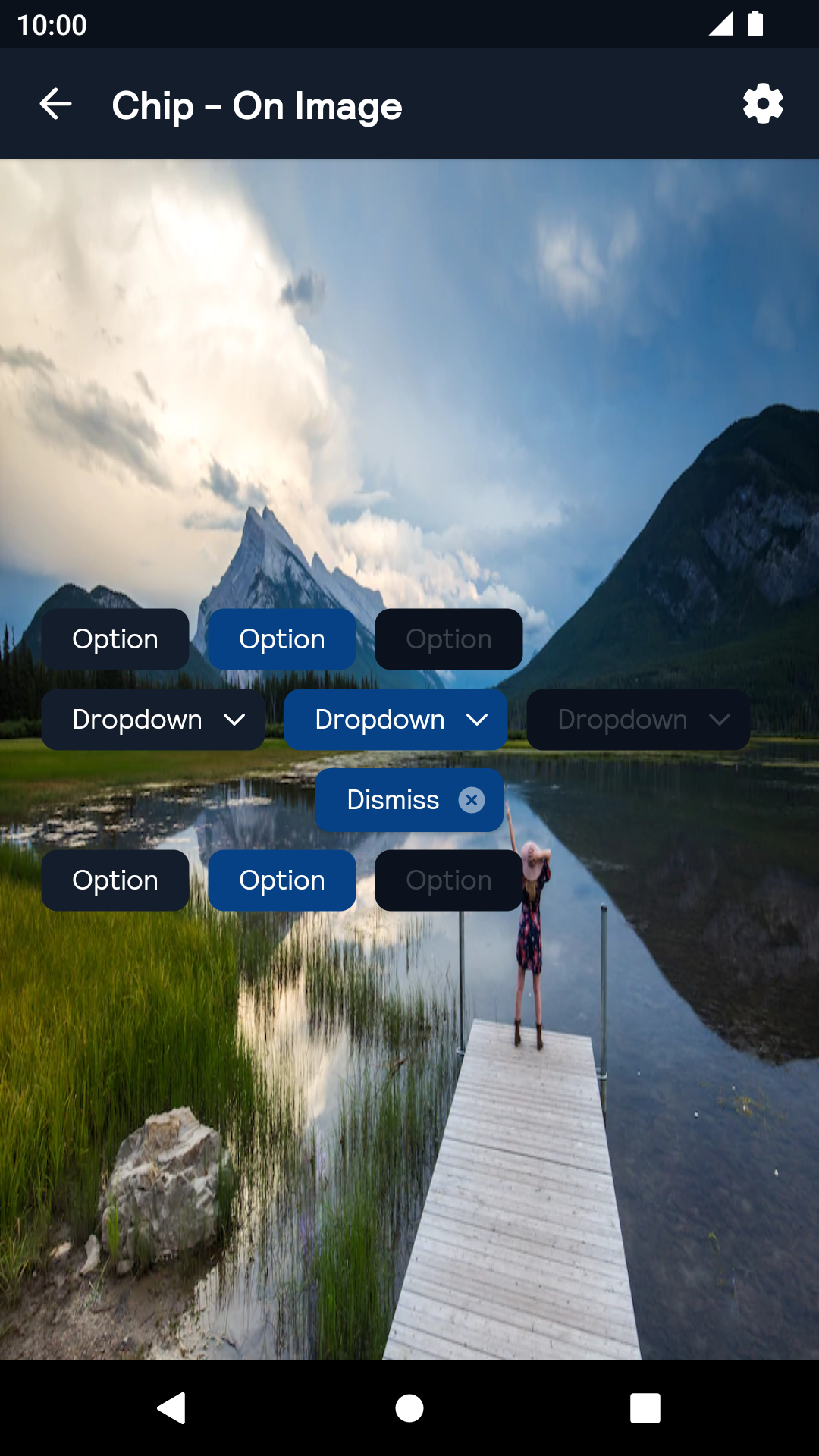
On Image
| Day | Night |
|---|---|
 |
 |
Installation
Backpack Android is available through Maven Central. Check the main Readme for a complete installation guide.
Usage
The Chip component can be used in both XML and Kotlin/Java
Example of a chip in XML
Example of a chip in Kotlin
Toggling the chip's state
By default the chip does not add any click listeners, so clicking it will not toggle its state. To do so add a click listener:
Theme Props
- chipSelectedBackgroundColor
- chipBackgroundColor
- chipDisabledBackgroundColor
- chipTextColor
Styles can be changed globally through bpkChipStyle. Check theming for more information.


